Understanding Motion – Frame by frame animation.
Animation tools in Photoshop.
Emile Cohl #1 #2
Winsor McCay Little Nemo / NEMO / Gertie
Walt Disney Steamboat Willie / Skeleton Dance
Felix the Cat History / Feline Folies 19 / Ghost / Halloween / Time
Norman McLaren: Neighbours, Blinkity Blank, Pas de Deux //
Pixilation: Secret / Doris Yuan / The Game / Mirage / Snow Wars / Beachboarding //
White Stripes, Peter Gabriel, BLU, Brothers Quay, Japanese Popstars, TV SHOW, Broken Fingaz / Hudson / Eness / Varanese / Kinna Grannis • Making of / Fashion 1 / Marcel the Shell / Stereoscopic Gifs / Dis 1 / Dis 2 / Bottle #2 / Rotoscope Ballet // Surreal Animated GIFS
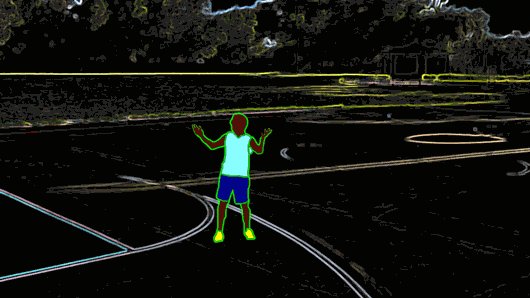
The trick that made animation realistic: ROTOSCOPE – Max Fleischer
Every Recycled Disney
Live reference footage – Disney
Assignment
#10 ANIMATION
Using Photoshop’s animation tools, import preexisting video of yourselves and use rotoscoping techniques and create a frame by frame animation following these rubrics:
• 10fps
• 60 second = 600 frames (minimum) / AT LEAST
• 5 seconds = 50 frames credits: title, your name, FMX 210, term, year / at the end
• 1280 x 720 px or 720 x 1280 (16:9 ratio with 1280 px being the largest side)
• frame x frame animation
• separate each sequence into shorter movies, maximum 100 frames each
• export each sequence as a high quality MOV animation compression file
• in ADOBE PREMIERE edit the sequences in order
• Export as H.264 compression .MP4
Export it as an Animated GIF: at 400px the largest side – make sure you reduce colors to minimize the weight





https://jmurphyfilm.blogspot.com/2018/12/animation.html
https://katherinegonzalezfmx.blogspot.com/2018/12/animation.html
http://krystaljayde.blogspot.com/2013/11/animation.html
http://taylorwsblog.blogspot.com/2015/12/animation-project-places-dear-2-you.html
http://digiarts401.blogspot.com/2013/11/animation-project.html
http://vivianvnguyen.blogspot.com/2015/12/animation.html
http://meganelizabethdarling.blogspot.com/2015/12/animation.html
Student works: JSM, Memo, Travis, Maddox